- 03.12.2024 На сайте зарегистрировался KLIFT
- 24.07.2014 Nikola добавил материал Шаблон Light Template д...
- 25.08.2017 Snow-vzlom ответил на форуме в теме Дешевый сервис по ...
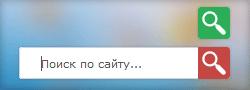
 Раздвижная форма поиска
Раздвижная форма поиска 14.05.2014
- Просмотров: 669
- Скачиваний: 0
- Комментариев: 0
- от DoG













 Нажмите, чтобы увеличить
Нажмите, чтобы увеличить












