- 03.12.2024 На сайте зарегистрировался KLIFT
- 24.07.2014 Nikola добавил материал Шаблон Light Template д...
- 25.08.2017 Snow-vzlom ответил на форуме в теме Дешевый сервис по ...
 Создаём единый стиль кнопок на uCoz
Создаём единый стиль кнопок на uCoz 20.04.2013
- Просмотров: 1352
- Скачиваний: 213
- Комментариев: 0
- от Nikola
Предисловие:
Как правило у кнопок на сайте, существуют три основных отображения, а именно:
- отображение без каких либо действий стрелкой мыши
- отображение при наведении стрелкой мыши
- отображение при нажатии стрелкой мыши
я уверен, что кто нибудь сразу вспомнит и о четвёртом виде отображение кнопки, а именно когда вы уже нажали на неё, но как правило это распространяется на ссылки и брать её в расчёт не будем.
Шаг 1 - Поиск кнопки:
В большинстве случаев система uCoz предоставляет html код нужной кнопки, к примеру форма добавление комментарий или регистрация, поэтому мы можем прописать свой идентификатор (id) или класс (class) вручную.
А что делать когда мы не можем прописать свой идентификатор (id) или класс (class) вручную, к примеру кнопка опроса, всё просто, ищем в своём браузере функцию Исходный код страницы и ищем нужную кнопку на сайте.
Шаг 2 - Установим CSS:
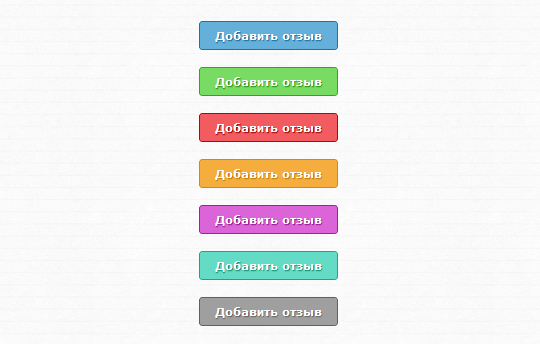
А теперь самое время выбрать один из семи вариантов отображение кнопок на сайте uCoz, обратите внимание, что в css стилях я использовал параметр !important; для того или иного значения.
Cиняя кнопка - CSS-Code
/* Cиняя кнопка
------------------------------------------*/
.button_blue {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #1c73a4!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #166693!important;
font-weight: 700!important;
color:#fff!important;
background: #64b0db!important;
border-radius:3px;
}
.button_blue:active {box-shadow:inset 0px 0px 3px #166693!important;}
.button_blue:hover {background:#51a4d2!important;}
Зелёная кнопка - CSS-Code
/* Зелёная кнопка
------------------------------------------*/
.button_green {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #33a41c!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #258b10!important;
font-weight: 700!important;
color:#fff!important;
background: #78db64!important;
border-radius:3px;
}
.button_green:active {box-shadow:inset 0px 0px 3px #23880e!important;}
.button_green:hover {background:#6cca59!important;}
Красная кнопка - CSS-Code
/* Красная кнопка
------------------------------------------*/
.button_red {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #af080b!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #8e0104!important;
font-weight: 700!important;
color:#fff!important;
background: #f25c61!important;
border-radius:3px;
}
.button_red:active {box-shadow:inset 0px 0px 3px #8e0104!important;}
.button_red:hover {background:#ee353a!important;}
Оранжевая кнопка - CSS-Code
/* Оранжевая кнопка
------------------------------------------*/
.button_orange {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #d18816!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #b87813!important;
font-weight: 700!important;
color:#fff!important;
background: #f5ad3d!important;
border-radius:3px;
}
.button_orange:active {box-shadow:inset 0px 0px 3px #975c00!important;}
.button_orange:hover {background:#eda330!important;}
Сиреневая кнопка - CSS-Code
/* Сиреневая кнопка
------------------------------------------*/
.button_lilac {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #a41ca2!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #8a1388!important;
font-weight: 700!important;
color:#fff!important;
background: #db64d9!important;
border-radius:3px;
}
.button_lilac:active {box-shadow:inset 0px 0px 3px #820980!important;}
.button_lilac:hover {background:#c754c5!important;}
Бирюзовая кнопка - CSS-Code
/* Бирюзовая кнопка
------------------------------------------*/
.button_turquoise {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #1ca48a!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #0e8770!important;
font-weight: 700!important;
color:#fff!important;
background: #64dbc4!important;
border-radius:3px;
}
.button_turquoise:active {box-shadow:inset 0px 0px 3px #0e8770!important;}
.button_turquoise:hover {background:#53c5af!important;}
Тёмная кнопка - CSS-Code
/* Тёмная кнопка
------------------------------------------*/
.button_dark {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #606060!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #606060!important;
font-weight: 700!important;
color:#fff!important;
background: #9f9f9f!important;
border-radius:3px;
}
.button_dark:active {box-shadow:inset 0px 0px 3px #555!important;}
.button_dark:hover {background:#888!important;}
Примечание:
Для того, чтобы не прописывать каждый раз разному идентификатору (id) или классу (class) кнопки одни и те же css стили, их следует прописать в css стилях через запятую:
CSS-Code
.pollBut,
.button_blue {css стили}
.pollBut:active,
.button_blue:active {css стили}
.pollBut:hover,
.button_blue:hover {css стили}
Пометка:
Ниже я хочу собрать все идентификаторы (id) или классы (class) кнопок на uCoz, надеюсь дорогие читатели вы мне в этом поможете, оставляя их в комментариях ниже.
.pollBut - кнопка Ответить (Опрос сайта)
.allUsersBtn - кнопка список пользователей (На странице профиля)
.uSearchFlSbm - кнопка Найти пользователей (На странице профиля)
.manFlSbm или#siF20 - кнопка Сохранить (На странице редактирование профиля)
.manFlSbm - кнопка Добавить (На странице добавления новостей)
.manFlRst - кнопка Очистить (На странице добавления новостей)
.manFlRst или#dF19 - кнопка Очистить (На странице форума)
#sbm - кнопка Отправить (На странице личные сообщения)
#sbt47 - кнопка Регистрация (На странице регистрации)
.commSbmFlили #addcBut - кнопка Добавить комментарий
.commSbmFl или #gbsbm - кнопка Добавить комментарий (На странице гостевая книга)
На этом всё, спасибо за внимание!
Как правило у кнопок на сайте, существуют три основных отображения, а именно:
- отображение без каких либо действий стрелкой мыши
- отображение при наведении стрелкой мыши
- отображение при нажатии стрелкой мыши
я уверен, что кто нибудь сразу вспомнит и о четвёртом виде отображение кнопки, а именно когда вы уже нажали на неё, но как правило это распространяется на ссылки и брать её в расчёт не будем.
Шаг 1 - Поиск кнопки:
В большинстве случаев система uCoz предоставляет html код нужной кнопки, к примеру форма добавление комментарий или регистрация, поэтому мы можем прописать свой идентификатор (id) или класс (class) вручную.
А что делать когда мы не можем прописать свой идентификатор (id) или класс (class) вручную, к примеру кнопка опроса, всё просто, ищем в своём браузере функцию Исходный код страницы и ищем нужную кнопку на сайте.
Шаг 2 - Установим CSS:
А теперь самое время выбрать один из семи вариантов отображение кнопок на сайте uCoz, обратите внимание, что в css стилях я использовал параметр !important; для того или иного значения.
Cиняя кнопка - CSS-Code
Код
/* Cиняя кнопка
------------------------------------------*/
.button_blue {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #1c73a4!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #166693!important;
font-weight: 700!important;
color:#fff!important;
background: #64b0db!important;
border-radius:3px;
}
.button_blue:active {box-shadow:inset 0px 0px 3px #166693!important;}
.button_blue:hover {background:#51a4d2!important;}
Зелёная кнопка - CSS-Code
Код
/* Зелёная кнопка
------------------------------------------*/
.button_green {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #33a41c!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #258b10!important;
font-weight: 700!important;
color:#fff!important;
background: #78db64!important;
border-radius:3px;
}
.button_green:active {box-shadow:inset 0px 0px 3px #23880e!important;}
.button_green:hover {background:#6cca59!important;}
Красная кнопка - CSS-Code
Код
/* Красная кнопка
------------------------------------------*/
.button_red {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #af080b!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #8e0104!important;
font-weight: 700!important;
color:#fff!important;
background: #f25c61!important;
border-radius:3px;
}
.button_red:active {box-shadow:inset 0px 0px 3px #8e0104!important;}
.button_red:hover {background:#ee353a!important;}
Оранжевая кнопка - CSS-Code
Код
/* Оранжевая кнопка
------------------------------------------*/
.button_orange {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #d18816!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #b87813!important;
font-weight: 700!important;
color:#fff!important;
background: #f5ad3d!important;
border-radius:3px;
}
.button_orange:active {box-shadow:inset 0px 0px 3px #975c00!important;}
.button_orange:hover {background:#eda330!important;}
Сиреневая кнопка - CSS-Code
Код
/* Сиреневая кнопка
------------------------------------------*/
.button_lilac {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #a41ca2!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #8a1388!important;
font-weight: 700!important;
color:#fff!important;
background: #db64d9!important;
border-radius:3px;
}
.button_lilac:active {box-shadow:inset 0px 0px 3px #820980!important;}
.button_lilac:hover {background:#c754c5!important;}
Бирюзовая кнопка - CSS-Code
Код
/* Бирюзовая кнопка
------------------------------------------*/
.button_turquoise {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #1ca48a!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #0e8770!important;
font-weight: 700!important;
color:#fff!important;
background: #64dbc4!important;
border-radius:3px;
}
.button_turquoise:active {box-shadow:inset 0px 0px 3px #0e8770!important;}
.button_turquoise:hover {background:#53c5af!important;}
Тёмная кнопка - CSS-Code
Код
/* Тёмная кнопка
------------------------------------------*/
.button_dark {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #606060!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #606060!important;
font-weight: 700!important;
color:#fff!important;
background: #9f9f9f!important;
border-radius:3px;
}
.button_dark:active {box-shadow:inset 0px 0px 3px #555!important;}
.button_dark:hover {background:#888!important;}
Примечание:
Для того, чтобы не прописывать каждый раз разному идентификатору (id) или классу (class) кнопки одни и те же css стили, их следует прописать в css стилях через запятую:
CSS-Code
Код
.pollBut,
.button_blue {css стили}
.pollBut:active,
.button_blue:active {css стили}
.pollBut:hover,
.button_blue:hover {css стили}
Пометка:
Ниже я хочу собрать все идентификаторы (id) или классы (class) кнопок на uCoz, надеюсь дорогие читатели вы мне в этом поможете, оставляя их в комментариях ниже.
.pollBut - кнопка Ответить (Опрос сайта)
.allUsersBtn - кнопка список пользователей (На странице профиля)
.uSearchFlSbm - кнопка Найти пользователей (На странице профиля)
.manFlSbm или#siF20 - кнопка Сохранить (На странице редактирование профиля)
.manFlSbm - кнопка Добавить (На странице добавления новостей)
.manFlRst - кнопка Очистить (На странице добавления новостей)
.manFlRst или#dF19 - кнопка Очистить (На странице форума)
#sbm - кнопка Отправить (На странице личные сообщения)
#sbt47 - кнопка Регистрация (На странице регистрации)
.commSbmFlили #addcBut - кнопка Добавить комментарий
.commSbmFl или #gbsbm - кнопка Добавить комментарий (На странице гостевая книга)
На этом всё, спасибо за внимание!
Источник: Не указан
Внимание! Вы находитесь на странице материала «Создаём единый стиль кнопок на uCoz» (Кнопки), который является полностью уникальным. Поэтому, при копировании на сторонний ресурс, просим указывать ссылку на источник.













 Нажмите, чтобы увеличить
Нажмите, чтобы увеличить












