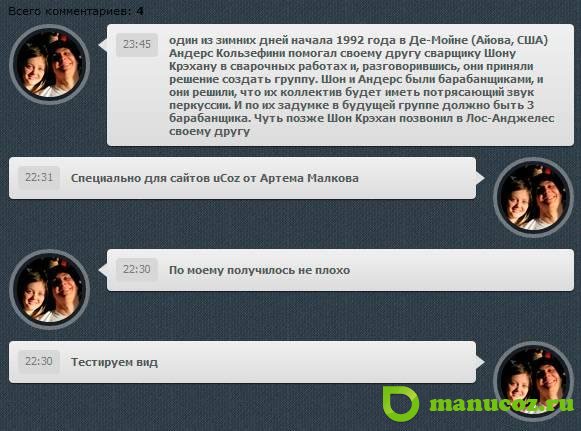
Скриншот материала «Вид комментариев для темных дизайнов от Артема Малкова »
Всем добрая ночь. Не пой вид комментариев для сайтов на uCoz.
Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев
удаляем все и вставляем этот код:
Код
<?if($CLASS$)=='cBlock1'?>
Затем Панель управления - дизайн - управление дизайном - общие шаблоны - таблица стилей
и вставляете в самый низ этот код:
Код
.com_wp {border-radius:50%;background:#fff;width:65;height:65}
Готово.
Если у Вас всё же остались вопросы, ответы на которые Вы не нашли, воспользуйтесь Обратной связью, либо напишите Администратору или Модератору персональное сообщение с описанием проблемы.
Внимание! Вы находитесь на странице материала «Вид комментариев для темных дизайнов от Артема Малкова » (Комментарии), который является полностью уникальным. Поэтому, при копировании на сторонний ресурс, просим указывать ссылку на источник.
 Вид комментариев для темных дизайнов от Артема Малкова
Вид комментариев для темных дизайнов от Артема Малкова  Нажмите, чтобы увеличить
Нажмите, чтобы увеличить