- 03.12.2024 На сайте зарегистрировался KLIFT
- 24.07.2014 Nikola добавил материал Шаблон Light Template д...
- 25.08.2017 Snow-vzlom ответил на форуме в теме Дешевый сервис по ...
 Вид новостей для uCoz v2
Вид новостей для uCoz v2 20.04.2013
- Просмотров: 836
- Скачиваний: 260
- Комментариев: 0
- от Nikola
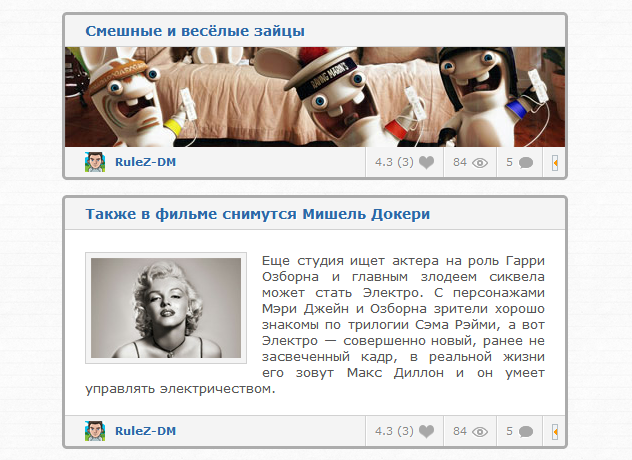
Всем привет, в этой статье мы будем создавать новый вид оформление новостей для uCoz, а если быть точным, то я предлагаю два варианта оформление новости, но для начала смотрим демо.
Шаг 1 - Установим HTML:
Для первого примера новостей с одним изображением в контенте, нам понадобиться следующий html код, который мы вставляем "Вид материалов" для модуля новости сайта:
HTML
И следующие css стили:
CSS-Code
Хочу обратить ваше внимание, что картинка в новостях будет отображаться в том случае, если вы заливаете её через "Обзор" на странице добавление материала.
Второй пример:
Во-втором примере помимо основного изображение новости, будет присутствовать текст и для этого решение нам понадобиться следующий html код:
HTML
И css стили:
CSS-Code
На этом всё, спасибо за внимание!
Шаг 1 - Установим HTML:
Для первого примера новостей с одним изображением в контенте, нам понадобиться следующий html код, который мы вставляем "Вид материалов" для модуля новости сайта:
HTML
Код
<div class="cell_news opacity">
<h2><a href="$ENTRY_URL$" >$TITLE$</a></h2>
<a href="$ENTRY_URL$" class="news_img"><?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$"><?endif?><?endif?></a>
<div class="news_bottom">
<div class="news_author">
<?if($AVATAR_URL$)?><img alt="аватар $USERNAME$" src="$AVATAR_URL$"><?else?><img alt="нет аватара" src="http://www.center-dm.ru/img/no_avatar.jpg"><?endif?>
<a href="$PROFILE_URL$">$USERNAME$</a>
</div>
<ul class="news_statistics">
<li><span>$RATING$ ($RATED$)</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_like.png" alt="рейтинг"></li>
<li><span>$READS$</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_Eye.png" alt="просмотров"></li>
<li><span>$COMMENTS_NUM$</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_comment.png" alt="комментарий"></li>
<?if($MODER_PANEL$)?><li>$MODER_PANEL$</li><?endif?>
</ul>
</div>
</div>
<h2><a href="$ENTRY_URL$" >$TITLE$</a></h2>
<a href="$ENTRY_URL$" class="news_img"><?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$"><?endif?><?endif?></a>
<div class="news_bottom">
<div class="news_author">
<?if($AVATAR_URL$)?><img alt="аватар $USERNAME$" src="$AVATAR_URL$"><?else?><img alt="нет аватара" src="http://www.center-dm.ru/img/no_avatar.jpg"><?endif?>
<a href="$PROFILE_URL$">$USERNAME$</a>
</div>
<ul class="news_statistics">
<li><span>$RATING$ ($RATED$)</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_like.png" alt="рейтинг"></li>
<li><span>$READS$</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_Eye.png" alt="просмотров"></li>
<li><span>$COMMENTS_NUM$</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_comment.png" alt="комментарий"></li>
<?if($MODER_PANEL$)?><li>$MODER_PANEL$</li><?endif?>
</ul>
</div>
</div>
И следующие css стили:
CSS-Code
Код
/* Вид новостей для uCoz v2
------------------------------------------*/
.cell_news {
float:left;
width:500px;
margin-bottom: 15px;
overflow:hidden;
background: #fff;
border: 3px solid #ACACAC;
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
color:#888;
border-radius:5px;
}
.cell_news h2 {
margin:0;
float:left;
width:460px;
background:#f4f4f4;
padding: 7px 20px;
font: 125% Verdana,Arial,Helvetica, sans-serif;
font-weight: 700;
}
.news_img img {
width:500px;
height:100px;
}
.news_bottom {
float:left;
width:100%;
margin-top: -3px;
background:#f4f4f4;
}
.news_author{
float:left;
}
.news_author img {
float:left;
width:20px;
height:20px;
margin: 7px 5px 0px 20px;
}
.news_author a {
float:left;
font-weight: 700;
margin: 8px 5px 0px 5px;
}
.news_statistics{
float:right;
margin:0;
padding: 0;
margin-right: -2px;
list-style:none;
border-left: 1px solid #d1d1d1;
}
.news_statistics li {
float:left;
height:20px;
padding: 9px 8px 1px 8px;
border-right: 1px solid #d1d1d1;
border-left: 1px solid #fff;
}
.news_statistics span{
float:left;
margin: 0px 5px 0px 0px;
}
.opacity a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);}
------------------------------------------*/
.cell_news {
float:left;
width:500px;
margin-bottom: 15px;
overflow:hidden;
background: #fff;
border: 3px solid #ACACAC;
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
color:#888;
border-radius:5px;
}
.cell_news h2 {
margin:0;
float:left;
width:460px;
background:#f4f4f4;
padding: 7px 20px;
font: 125% Verdana,Arial,Helvetica, sans-serif;
font-weight: 700;
}
.news_img img {
width:500px;
height:100px;
}
.news_bottom {
float:left;
width:100%;
margin-top: -3px;
background:#f4f4f4;
}
.news_author{
float:left;
}
.news_author img {
float:left;
width:20px;
height:20px;
margin: 7px 5px 0px 20px;
}
.news_author a {
float:left;
font-weight: 700;
margin: 8px 5px 0px 5px;
}
.news_statistics{
float:right;
margin:0;
padding: 0;
margin-right: -2px;
list-style:none;
border-left: 1px solid #d1d1d1;
}
.news_statistics li {
float:left;
height:20px;
padding: 9px 8px 1px 8px;
border-right: 1px solid #d1d1d1;
border-left: 1px solid #fff;
}
.news_statistics span{
float:left;
margin: 0px 5px 0px 0px;
}
.opacity a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);}
Хочу обратить ваше внимание, что картинка в новостях будет отображаться в том случае, если вы заливаете её через "Обзор" на странице добавление материала.
Второй пример:
Во-втором примере помимо основного изображение новости, будет присутствовать текст и для этого решение нам понадобиться следующий html код:
HTML
Код
<div class="cell_news opacity">
<h2><a href="$ENTRY_URL$" >$TITLE$</a></h2>
<p class="news_message">$MESSAGE$</p>
<div class="news_bottom">
<div class="news_author">
<?if($AVATAR_URL$)?><img alt="аватар $USERNAME$" src="$AVATAR_URL$"><?else?><img alt="нет аватара" src="http://www.center-dm.ru/img/no_avatar.jpg"><?endif?>
<a href="$PROFILE_URL$">$USERNAME$</a>
</div>
<ul class="news_statistics">
<li><span>$RATING$ ($RATED$)</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_like.png" alt="рейтинг"></li>
<li><span>$READS$</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_Eye.png" alt="просмотров"></li>
<li><span>$COMMENTS_NUM$</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_comment.png" alt="комментарий"></li>
<?if($MODER_PANEL$)?><li>$MODER_PANEL$</li><?endif?>
</ul>
</div>
</div>
<h2><a href="$ENTRY_URL$" >$TITLE$</a></h2>
<p class="news_message">$MESSAGE$</p>
<div class="news_bottom">
<div class="news_author">
<?if($AVATAR_URL$)?><img alt="аватар $USERNAME$" src="$AVATAR_URL$"><?else?><img alt="нет аватара" src="http://www.center-dm.ru/img/no_avatar.jpg"><?endif?>
<a href="$PROFILE_URL$">$USERNAME$</a>
</div>
<ul class="news_statistics">
<li><span>$RATING$ ($RATED$)</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_like.png" alt="рейтинг"></li>
<li><span>$READS$</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_Eye.png" alt="просмотров"></li>
<li><span>$COMMENTS_NUM$</span><img src="http://center-dm.ru/ucoz/vid_news/v2/ico_comment.png" alt="комментарий"></li>
<?if($MODER_PANEL$)?><li>$MODER_PANEL$</li><?endif?>
</ul>
</div>
</div>
И css стили:
CSS-Code
Код
/* Вид новостей для uCoz v2
------------------------------------------*/
.cell_news {
float:left;
width:500px;
margin-bottom: 15px;
overflow:hidden;
background: #fff;
border: 3px solid #ACACAC;
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
color:#888;
border-radius:5px;
}
.cell_news h2 {
margin:0;
float:left;
width:460px;
background:#f4f4f4;
padding: 7px 20px;
font: 125% Verdana,Arial,Helvetica, sans-serif;
font-weight: 700;
border-bottom: 1px solid #d1d1d1;
}
.news_message {
float:left;
width:460px;
padding: 10px 20px;
font: 115% Verdana,Arial,Helvetica, sans-serif; text-align:justify;
}
.news_message img {
float:left;
padding: 5px;
background:#f4f4f4;
margin: 0px 15px 5px 0px;
border: 1px solid #d1d1d1;
}
.news_bottom {
float:left;
width:100%;
margin-top: -3px;
background:#f4f4f4;
border-top: 1px solid #d1d1d1;
}
.news_author{
float:left;
}
.news_author img {
float:left;
width:20px;
height:20px;
margin: 5px 5px 0px 20px;
}
.news_author a {
float:left;
font-weight: 700;
margin: 8px 5px 0px 5px;
}
.news_statistics{
float:right;
margin:0;
padding: 0;
margin-right: -2px;
list-style:none;
border-left: 1px solid #d1d1d1;
}
.news_statistics li {
float:left;
height:20px;
padding: 8px 8px 2px 8px;
border-right: 1px solid #d1d1d1;
border-left: 1px solid #fff;
}
.news_statistics span{
float:left;
margin: 0px 5px 0px 0px;
}
.opacity a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);}
------------------------------------------*/
.cell_news {
float:left;
width:500px;
margin-bottom: 15px;
overflow:hidden;
background: #fff;
border: 3px solid #ACACAC;
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
color:#888;
border-radius:5px;
}
.cell_news h2 {
margin:0;
float:left;
width:460px;
background:#f4f4f4;
padding: 7px 20px;
font: 125% Verdana,Arial,Helvetica, sans-serif;
font-weight: 700;
border-bottom: 1px solid #d1d1d1;
}
.news_message {
float:left;
width:460px;
padding: 10px 20px;
font: 115% Verdana,Arial,Helvetica, sans-serif; text-align:justify;
}
.news_message img {
float:left;
padding: 5px;
background:#f4f4f4;
margin: 0px 15px 5px 0px;
border: 1px solid #d1d1d1;
}
.news_bottom {
float:left;
width:100%;
margin-top: -3px;
background:#f4f4f4;
border-top: 1px solid #d1d1d1;
}
.news_author{
float:left;
}
.news_author img {
float:left;
width:20px;
height:20px;
margin: 5px 5px 0px 20px;
}
.news_author a {
float:left;
font-weight: 700;
margin: 8px 5px 0px 5px;
}
.news_statistics{
float:right;
margin:0;
padding: 0;
margin-right: -2px;
list-style:none;
border-left: 1px solid #d1d1d1;
}
.news_statistics li {
float:left;
height:20px;
padding: 8px 8px 2px 8px;
border-right: 1px solid #d1d1d1;
border-left: 1px solid #fff;
}
.news_statistics span{
float:left;
margin: 0px 5px 0px 0px;
}
.opacity a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);}
На этом всё, спасибо за внимание!
Источник: Не указан
Внимание! Вы находитесь на странице материала «Вид новостей для uCoz v2» (Новости), который является полностью уникальным. Поэтому, при копировании на сторонний ресурс, просим указывать ссылку на источник.













 Нажмите, чтобы увеличить
Нажмите, чтобы увеличить












