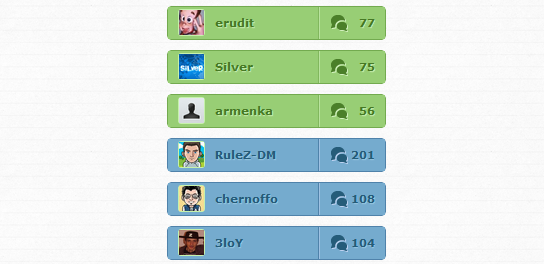
Скриншот материала «Топ пользователей по комментариям для uCoz v3 »
Шаг 1 -
Установим HTML: Для начала нам следует установить на страницу сайта нужный html каркас с информером пользователей, для этого заходим
в Админ панель => Инструменты => Информеры => Создать информер
Раздел:
Пользователи Способ сортировки:
колл. комментарий Количество материалов:
10 Количество колонок:
1 в котором удаляем старый код и устанавливаем новый:
HTML
Код
<li>
а на страницу сайта в нужное вам место устанавливаем сам информер:
HTML
Код
<ul class="top_uzer_2">
Не забывайте, что $MYINF_1$ является номером вашего информера и его стоит прописывать именно системной переменной, а не отдельной ссылкой на js.
Шаг 2 -
Установим CSS: Теперь давайте закончим данное решение, прописав ему следующие css стили:
для зеленого варианта информера:
CSS-Code
Код
/* Топ пользователей для Ucoz - Зелёный вариант
для синего варианта информера:
CSS-Code
Код
/* Топ пользователей для Ucoz - Синий вариант
Вот и всё, информер топ пользователей по комментариям uCoz создан, на этом всё, спасибо за внимание!
Если у Вас всё же остались вопросы, ответы на которые Вы не нашли, воспользуйтесь Обратной связью, либо напишите Администратору или Модератору персональное сообщение с описанием проблемы.
Внимание! Вы находитесь на странице материала «Топ пользователей по комментариям для uCoz v3 » (Пользователи), который является полностью уникальным. Поэтому, при копировании на сторонний ресурс, просим указывать ссылку на источник.
 Топ пользователей по комментариям для uCoz v3
Топ пользователей по комментариям для uCoz v3 












 Нажмите, чтобы увеличить
Нажмите, чтобы увеличить












